GitHub Pages에서 웹사이트 호스팅하기
요즘 웹사이트를 개설하는 것은 놀라운 일은 아닙니다. 웹사이트는 기업 홈페이지, 개인 블로그, 포트폴리오, 온라인 쇼핑몰 등으로 다양합니다. 이런 서비스들은 다양하게 있지만 일반적으로 비용을 요구합니다.
하지만 GitHub Pages를 이용한다면 무료로 웹사이트를 호스팅할 수 있습니다. GitHub는 소프트웨어 개발자들에게 협업할 수 있는 git repository를 제공하는 서비스로 세상에서 가장 큰 개발자 커뮤니티이기도 합니다. 대부분의 Open Source project들이 GitHub을 통해 진행되기도 합니다. 이런 GitHub에서는 Pages라는 서비스로 무료로 정적 웹호스팅도 제공하고 있습니다.
5분만에 웹사이트를 개설해보자.
이제 실제로 GitHub Pages 웹사이트를 개설해보겠습니다. 먼저 GitHub에 계정이 필요한데 이 과정은 따로 설명하지 않겠습니다. 계정은 이미 있다고 가정하고 진행하도록 하겠습니다.
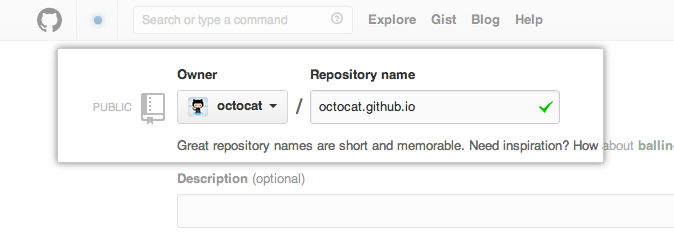
- GitHub에서 username.github.io라는 이름으로 신규 repository를 생성합니다. 여기에서 username 은 GitHub에서 당신의 사용자명이나 조직명이 됩니다.

- 이제 project를 저장할 폴더로 가서 위에서 만든 신규 repository를 clone 합니다.
git clone https://github.com/username/username.github.io
- project 폴더로 가서 “Hello World”를 표시하는 웹페이지를 만듭니다.
cd username.github.io
echo "Hello World" > index.html
- 이제 변경사항을 add, commit, push 합니다.
git add --all
git commit -m "Initial commit"
git push -u origin master
- 완료되었습니다! 웹브라우져에서 https://username.github.io로 접속해보시면 “Hello World” 문구가 표시되는 것이 보이실 거에요.
이 과정을 따라하신 여러분은 웹사이트 개설을 5분만에 개설하신 겁니다. 굉장히 간단합니다!
자신의 도메인을 사용해보자.
여기에 더해서 당신이 도메인을 가지고 있다면 해당 도메인으로 호스팅하는 것도 가능합니다. 이것도 굉장히 쉽습니다.
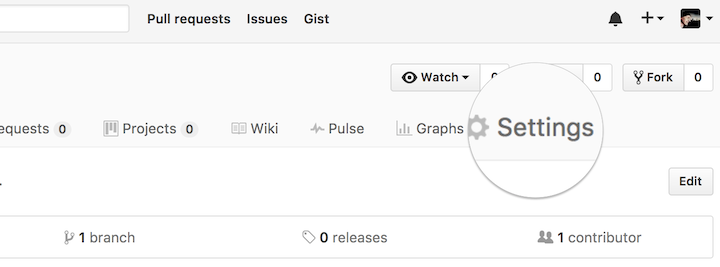
- 웹브라우져에서 GitHub으로 접속하여 GitHub Pages 웹사이트를 호스팅하는 repository로 가서 상단의 Settings로 가봅시다.

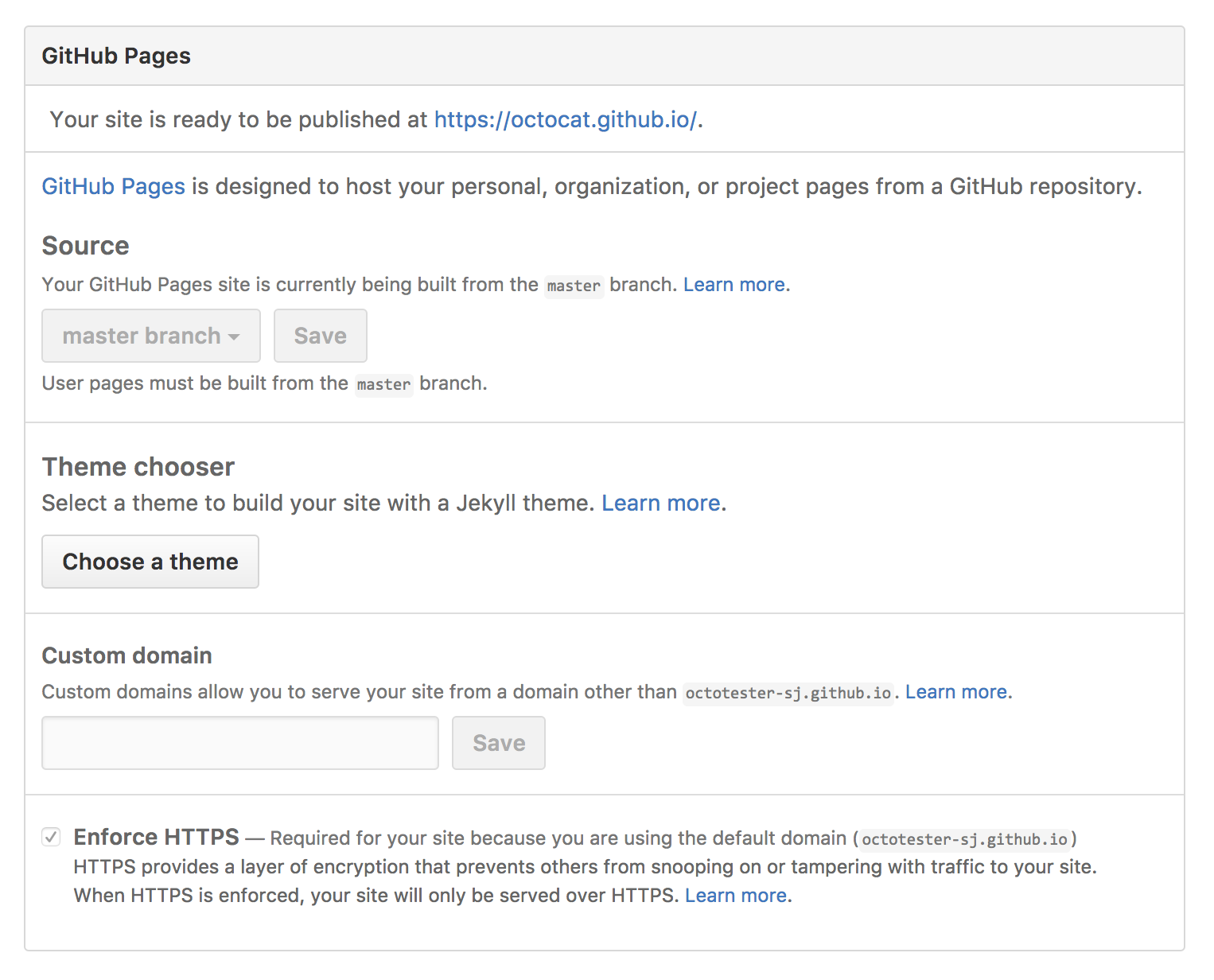
- setting 페이지에서 아래로 스크롤 해보면 GitHub Pages 섹션을 볼 수 있습니다. 여기에서 Custom domain을 입력하는 필드에 당신의 도메인을 입력하고 Save를 클릭하면 당신의 도메인으로 호스팅할 준비가 완료된 것입니다.

이제 당신의 도메인을 호스팅하는 DNS provider를 통해 GitHub Pages로 연결되도록 설정합니다. 설정하는 방법은 여기에서 확인하고 자신에 상황에 맞게 설정을 하시면 됩니다.
이제 웹브라우져로 https://yourdomain으로 접속해보면 당신의 GitHub Pages의 웹사이트에 접속이 되는 것을 확인하실 수 있습니다.
이걸로 끝?
지금까지 GitHub Pages를 통해 무료 웹사이트를 만들고 당신의 도메인에 연결까지 진행했습니다. 하지만 화면이 썰렁하네요. 당연히 당신은 이것보다 더 화려한 웹사이트를 가지기를 원할 것입니다. GitHub Pages는 정적인 웹콘텐츠만 호스팅할 수 있습니다. 이 때문에 repository에는 HTML+CSS+Javascript로 이뤄진 웹 소스가 있어야 합니다. 직접 code를 작성하는 것도 방법이지만 정적 웹사이트 생성기(Static Site Generator)라는 것을 통해 간단하게 웹 소스를 만들 수도 있습니다. 정적 웹사이트 생성기(Static Site Generator)에는 Jekyll, Hugo, Hexo 등과 같이 유명한 툴들이 존재합니다. 정적 웹사이트 생성기(Static Site Generator)에 관심이 있으신 분들은 인터넷에서 참고할 수 있는 자료들을 찾으실 수 있으실 것입니다. 여러분이 멋진 웹사이트를 가지기를 바라며 여기서 마치겠습니다. ^^